
美大出身の行政官が語る、行政に「サービスデザイン」が必要な理由(2024年12月「政策テーマ別セミナー」より)
デジタル庁では国家公務員を目指す学生を対象に、所管する政策の内容や直面する政策課題への取組、日々の業務内容などについて現場の職員が紹介する「政策テーマ別セミナー」を随時開催しています。
2024年12月2日に実施した回では「サービスデザイン」を担当する外山雅暁企画官が登壇しました。
政策やサービスに取り組む上でデジタル庁が重んじているものが、ユーザー視点の「サービスデザイン」の考え方です。デジタル庁は、誰もが行政サービスを簡単に使えるよう工夫したり、省庁や自治体の垣根を超えてスムーズに情報を共有できたりする仕組みに取り組むなど、利用者の視点を重んじて、よりよい行政サービスのデザインの実現を目指しています。
今回のデジタル庁noteでは、当日のセミナーの内容を再構成して紹介します。
プロフィール:
外山 雅暁(戦略・組織グループ企画官)
(※記事の内容は2024年12月当時の情報に基づきます)
「誰一人取り残されない、人に優しいデジタル化」を目指して

簡単に自己紹介をします。私自身は美術大学を卒業後、最初はアーティストとして活動していました。その活動の中で、地域の町おこしをお手伝いさせていただく機会があり、アーティストやNPO、町の人々が一緒になって成果を上げることができました。
一方で、個々の活動だけでは継続性がなく、行政という大きな力と一緒になることで、そういった活動が継続的に大きくなっていくと感じました。
そこで、行政機関に入りそのノウハウを身に着けることで活動が拡大できるのではないか・・・・・・という可能性を感じ、行政官になったという経緯です。

では、はじめにデジタル庁の組織についてお話します。
2021年9月1日、日本のデジタル社会実現の司令塔としてデジタル庁が発足しました。
デジタル庁では、全職員が一丸となって社会全体のデジタル化に向けて政策を推進するために、「ミッション、ビジョン、バリュー」を制定しています。
ミッション:「誰一人取り残されない、人に優しいデジタル化を。」
ビジョン:「優しいサービスのつくり手へ。大胆に革新していく行政へ。」
バリュー:「一人ひとりのために、常に目的を問い、あらゆる立場を超えて、成果への挑戦を続けます」
社会全体のデジタル化は、国民生活の利便性を向上させ、官民の業務を効率化し、データを最大限活用しながら、安全・安心を前提とした「人に優しいデジタル化」であるべきです。
いまやデジタル技術の進展により、一人ひとりの状況に応じたきめ細かいサービスが低コストで提供できるようになり、多様な国民・ユーザーが、価値ある体験をすることが可能となってきました。

デジタルの活用によって、これをさらに推進し、誰一人取り残されることなく、一人ひとりのニーズに合ったサービスを選ぶことができ、多様な幸せが実現できるデジタル社会を私たちは目指しています。
そして、「この国に暮らす、すべての人が、誰一人取り残されないデジタル社会を実現するためにはどうすればいいのか」といったことを考えて仕事をしています。その中において、サービスデザインはとても重要なものになっています。
行政に「サービスデザイン」が必要な理由

行政サービスを提供する際、課題になることは以下の3つです。
すべての国民にサービスを提供する必要がある
行政サービスは基本的に替えがきかない
行政手続を提供するサイトでは、必ずそこでその手続を完遂する必要がある
私たちがサービスを提供する対象は「すべての国民」です。そのすべてにサービスを届けるのはとても難しいこと。でも、それをどうすれば実現できるかを考える必要があります。
また、私たちが提供している行政サービスは、基本的に替えがききません。極端に言えば、「日本でやると行政手続は面倒だから、代わりに他の国でやろう」というわけにはいきませんし、民間のサービスで全て代用できるかというと、それも難しいですよね。
そして、行政手続サービスを提供するウェブサイトでは、必ずそこで手続を完遂する必要があります。行政手続ですから、他のサイトで代替はできません。そのため、私たちが提供するものがすべてになってくるわけです。
ここが民間の事業者とは大きく異なる点ですが、すべての人が使えて、誰もが手続を最後まで完遂できるウェブサイトやサービスを設計する必要があります。そのために必要になってくるのが、サービスデザインの考え方です。

もしかしたら「サービスデザイン」という言葉を今日初めて知ったという方もいるかもしれません。デジタル庁としては、「利用者起点で顧客のニーズを満たすサービスを設計するための方法論」と考えています。
たとえば、何らかの手続をする必要がある場合「手続に行ったら、ものすごく時間がかかった」とか、「日中は仕事をしているため、役所が開いている時間にいくことができない」といった話を聞いたことがある方もいるかもしれません。
国や地方自治体などの現場では、行政サービスや日々の業務を支えるシステムが稼働しています。ただ、こうしたシステムの中には、行政起点ゆえに利用者の目線では不便だったり、職員にとっても使い勝手が悪かったりするものもあります。「役所の窓口が開いている時間内に手続をしてください」という決まりも、その一つですね。
本来であれば、国民一人ひとりが行政手続に、そこまで手間と時間をかける必要はないかもしれません。たとえば、オンライン手続を可能にすることで、もっと早く、都合の良い自由な時間に手続ができるかもしれないですよね。

「誰一人取り残されない、人に優しいデジタル化を。」というデジタル庁のミッションを達成するためには、実際にサービスやシステムを利用する国民の皆さんや、業務に従事する行政職員などユーザーの目線で使い勝手がよいものかどうかが大切です。
行政起点ではなく、顧客起点で利用者中心(人間中心)の考え方を行政の現場でも浸透させることができれば、行政のサービスや手続の利用体験を向上させることができ、行政機関の業務も効率化できると考えています。
国民全員のニーズや要望に、いかに応えていくのか。ユーザー目線で利便性の高いサービスの設計を考えること。これがサービスデザインの考え方です。
「ユーザーが求めていること」の解像度を上げる

これまでの行政では、サービスやプロダクトを立案する際、ユーザーが求めていることに対して、どんなプロダクトやサービスを提供するかといった提供方針をもとに作ってきました。ただ、それだけでは国民一人ひとりに寄り添ったサービスにはなりません。
そこで、いま私たちが取り組んでいるのが、「ユーザーが求めていること」の解像度を上げるため、サービスデザインの考え方を行政の現場に導入することです。
たとえば、「国民一人ひとりが、何を求めているか」を調べる精細なリサーチやどんなプロダクトをつくるかといった提供方針や課題の定義、プロトタイプの制作とユーザーからのフィードバックなど。アプリやサービスを公開した後も、使い勝手などを調査し、寄せられた意見や反響を改善につなげています。
そして、アクセシビリティの観点も大切です。「誰一人取り残されない、人にやさしいデジタル化」を実現には、障害のある方やご高齢の方などにも使っていただけるプロダクトであることが重要です。デジタル庁では、実際に視覚障害のある方もアクセシビリティアナリストとしてウェブアクセシビリティの確保・維持・向上のため継続的に取り組んでいます。障害のある方がサービスを使うことを想定し、どのような対応が必要かを専門的に検証しています。

ただ、いかにサービスデザインが重要だといっても、いきなりすべての行政官に「やってくださいね」と伝えたところで、簡単にはいきません。
まず大切なのは、政策・事業の主体である行政官に、サービスデザインの重要性を理解してもらうこと。その上で、政策に関わる人たちと一緒にサービスやプロダクトの完成までのプロセスを構築していく必要があります。
サービスデザインの取組では、民間出身の専門家の力を借りる必要がありますし、デザインの考え方を行政に生かすためには政策に携わる行政官と民間人材が、サービスデザインの考え方を、ともに分かち合い対等な立場で協業することが大切です。
また、デジタル庁が提供しているサービスでは、特に操作性のチェックを繰り返すことで、より良いプロダクトにしようと努めています。「完成したら終わり」ではなく、完成したものも内部で再度検証し、場合によっては外部に改修してもらう場合もあります。
デジタル分野は技術がどんどん新しくなりますし、使用するツールも変わります。「作って終わり」ではなく、それをまたアップデートしていくことも大切です。ユーザーからの意見を受けて積極的にアップデートする姿勢は、デジタル庁が重んじている文化だと思います。
グッドデザイン・ベスト100を受賞した「デザインシステム」

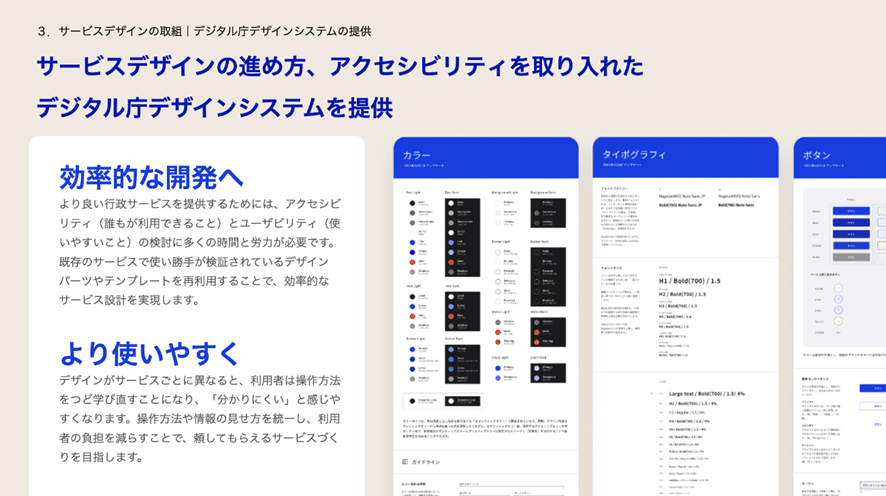
デジタル庁では、行政機関だけでなく民間企業の皆さまにも、具体的なデジタルサービスづくりのプロセスでサービスデザインやウェブアクセシビリティを導入する際に活用いただける「デザインシステム」を提供しています。
具体的には、ウェブサイトやアプリケーションを制作する際、デザインを作成する際の考え方としての「デザイン原則」、フォントや色の種類、ボタンやフォームなどのコンポーネントが定義されている「UI ライブラリ」、それらを運用するためのルールなど、さまざまな構成要素が含まれます。ご利用いただけるデザインのパーツも、アクセシビリティを取り入れたものを制作しています。
たとえば、この白い背景に置かれた色と、黒い背景に置かれた色では、同じ色でも見え方が変わってきます。そうした場合に、「視覚障害がある方であれば、これぐらいコントラストをつけないと見にくいですよ」といった提案や、ウェブサイト上にボタンを設置する際も、「この場合であれば、こういう形の、こういう色のボタンを使うといいですよ」「文字の大きさもこの大きさ以上を使ってくださいね」といったことを示しています。
デジタル庁のデザインシステムの試みを評価していただく機会もありまして、2024年のグッドデザイン賞ではグッドデザイン・ベスト100の一つとして表彰されました。
◆関連リンク:
活用例も増えています。デジタル庁のサイトのほか、行政手続のオンライン窓口「マイナポータル」や、入国手続オンラインサービス「Visit Japan Web」が代表的です。このほかにも、東京都の外郭団体であるGovTech東京のサイトにデザインシステムが使用されています。
「ウェブアクセシビリティ」

先ほどもお話しましたが、デジタル庁では、「誰一人取り残されない、人にやさしいデジタル社会の実現」をミッションとしています。そして、私たち行政のサービス提供対象は、すべての国民です。
このミッション実現のためには、障害のある人やご高齢の方などを含むすべての方が、ウェブで提供されている情報やサービスをスムーズに利用できることが不可欠になります。
私も、今の担当業務に就くまでウェブのアクセシビリティをあまり気にしたことはありませんでした。ただ、最近になって私も視力が低下し、文字が見えにくくなりました。自分が当事者になってみると、アクセシビリティの重要性を痛感しています。
ウェブアクセシビリティは他人事の話ではありません。誰もが当事者になる可能性があることを、ぜひ覚えておいていただきたいと思います。
ウェブアクセシビリティの重要性は、実際に体験していただけると、よりわかりやすいかと思います。たとえば、ここにあるお肉の写真をご覧ください。

左の写真のお肉は焼けていないとすぐにわかりますが、右のように色情報がない場合は分かりにくいですよね。
全国民向けサービスの利用者の中には、特定の色を判別することが困難な方もいらっしゃいます。そういう方にとっては、色の使い方ひとつで、とても利用しにくいサービスになってしまいます。

自分事としてとらえなければ、ウェブアクセシビリティの取組はなかなか進みません。
そこでデジタル庁のサービスデザインチームでは、「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的にウェブアクセシビリティの向上に取り組んでいます。
2022年12月には、ウェブアクセシビリティに初めて取り組む行政職員や民間企業の方に向けて、「ウェブアクセシビリティ導入ガイドブック」を公表しました。
◆関連リンク:
このガイドブックでは、ウェブアクセシビリティの考え方や、取り組む上でのポイントの解説などを伝えています。これによって、「こういうことで困っている方がいるんだ」という気づきのポイントとともに、「それなら、こういうふうにウェブサイトを直していけばいいね」と、課題解決の方法を紹介しています。
ここで、ウェブアクセシビリティの事例をいくつか紹介します。
たとえば、ウェブ上のサービスで住所の入力を求められることがありますよね。もし、「赤文字の箇所は入力必須です」とあって、赤字で「住所」とあったらどうでしょうか。

たしかに、赤い文字は必須の項目というイメージをお持ちの方は多いかと思います。
しかし、先ほどのお肉の写真の例でもあったように、特定の色を判別することが困難な方であれば「赤文字の箇所は入力必須」と言われても、どこが必須項目かわかりません。
こういう場合は、色の認識ができない方にも分かるように、項目自体に「必須」と記しておくことでアクセシビリティを担保します。
もう一つ、事例を紹介します。
視覚に障害がある方がウェブサイトの情報を得る時はスクリーンリーダー(読み上げソフト)を用います。ウェブを閲覧する際、PCのキーボード操作でスクリーンリーダーを利用し、文字情報を音声にして出力します。
たとえば、ウェブサイトのテキストで「日時」と記す場合、体裁を整えるためにスペースを入れて「日 時」のように表記することがあると思います。
しかし、これをスクリーンリーダーで読み上げると、「日時(にちじ)」ではなく、「日(ひ)」と「時(とき)」に分けて読み上げてしまいます。これは実際にスクリーンリーダーを使わないと気づかない点です。おそらく、大抵の方が使ったことはないと思いますので、ガイドブックの中でも示しています。

このように、障害のある方がウェブサイトを用いる際に、どのようなことに困っているのかを事例とともに紹介しています。このように、まずは現状を分かってもらい、それに対処するとき、このガイドブックを参考にしてもらえればと考えています。
実は、デジタル庁は全省庁のウェブサービスやデジタルサービスについて責任を負う必要があるのですが、実際にはなかなか手が届いていない状況です。
ただ、先ほどご紹介したガイドブックやガイドラインなど、「これは必ず守ってくださいね」という資料をいま作成しているところです。これが公表されたら、各府省庁においてウェブサイトを制作する際にアクセシビリティを意識したり、デザインシステムを使ったサービスを制作したりするようになっていくだろうと思います。
なお、アクセシビリティは総務省が所管する情報通信政策(ICT政策)の一つです。そのため、ウェブアクセシビリティを担保するためにはどういった規定を定めるかを総務省と連携しながら進めています。また、他の府省庁や地方自治体とも連携しています。
もしかしたら、今日のセミナーの前半で「サービスデザイン」と聞いたとき、なにかの「形」や「見た目」をつくる「デザイン」を思い浮かべた方もいるかもしれません。なので、皆さんが思う浮かべたデザインとは少々異なるなという印象を持たれたかもしれません。私自身、修了した美大で学んだ「デザイン」といえば、最終的には「形」になるものでした。
ただ、ウェブサイトで使いやすいボタンの配置や色使いなども、最終的には見た目や形に関するものですし、それ以上に大事なのが「利用者が使いやすいか」とか「そのサービスが実際受け入れてもらえるか」といった点だと思います。
皆さんも民間のサービスを利用する際、「AサービスはBサービスより操作がラクで使いやすい」という理由で選んだり、重宝したりしていませんか。
行政サービスも、同じことがいえます。たとえば、皆さんの中に、役所で手続きをする際に
住所を何回も書かされた経験をお持ちの方はいませんか。利用者視点がない行政サービスは不便ですし、国民の皆さんに使ってもらえないサービスを生み出してしまう大きな要因になってしまいます
本日紹介した「サービスデザイン」というのは、デザインであっても、色や形そのものにとどまらず、利用者であるユーザーが望むものをいかに作っていくか、いかにそのサービスをデザインするかということなんですね。行政の組織として、そういったことに取り組んでいるのは、私の知る限り他の省庁ではありません。
もちろん、何かのサービスを告知するためにリーフレットやチラシなどを作るためにデザイナーをアサインし、見栄えのいいものを作るといったことはありますが、「ユーザー視点で行政を変えていく」ことに取り組んでいるのは、デジタル庁ならではですし、その点でも珍しい行政機関だなと思います。
私たちが取り組んでいるサービスデザインの取組については、デジタル庁のnoteやデジタル庁ニュースでも紹介していますので、ぜひご覧ください。
◆関連リンク:

今日ご参加いただいた皆さんの中には、法律を学んできた方もいれば、美大の方もいると聞いています。私のように、美大出身で国家公務員になろうと思う人はあまりいないと思うのですが、今の行政ではやるべきことや変えなければならないことが沢山あります。
ですので、いろいろなことを学んだ方が国家公務員になっていただくことで、少しずつでも行政が変わっていくのではないかなと思っています。ぜひ、各方面からトライしてもらえればと思っています。
今日の冒頭でお話したように、デジタル庁では「誰一人取り残されない、人に優しいデジタル化を。」というミッションを掲げて、一人ひとりの多様な幸せを実現するデジタル社会を目指しています。その中で、サービスデザインという他の府省庁とは異なることにも取り組んでいます。
まさに、「デジタル庁でしか経験できないこと」がありますし、デジタル庁の取組を学んだ後で、場合によってはさまざまな府省庁に出向し、その経験を活かす機会があるかもしれません。ぜひ進路の一つとして、デジタル庁を考えていただければ嬉しいです。
皆さんと一緒に働けることを楽しみにしています。
◆デジタル庁の新卒採用に関する記事や職員インタビューは以下のリンクをご覧ください。
◆デジタル庁の採用に関する情報は以下の記事をご覧ください。
◆デジタル庁の職員/チームを紹介する記事は以下のリンクをご覧ください。

