
「目が見えなくても行政手続ができる社会をつくる」デジタル庁アクセシビリティアナリストの役割
デジタル庁では、「誰一人取り残されない、人にやさしいデジタル社会の実現」を目指しています。そのためには、障害のある人やご高齢の方などを含むすべての方が、ウェブで提供されている情報やサービスをスムーズに利用できることが不可欠です。
「誰一人取り残されない、人にやさしいデジタル社会」を実現するため、デジタル庁ではアクセシビリティアナリストがウェブアクセシビリティの確保・維持・向上のため継続的に取り組んでいます。
今回のデジタル庁noteでは、デジタル庁のアクセシビリティアナリスト和田浩一(わだこういち)を紹介します。
プロフィール:
アクセシビリティチーム
和田浩一(アクセシビリティアナリスト)
(※記事冒頭の見出し画像の説明:「目が見えなくても行政手続ができる社会をつくる。デジタル庁アクセシビリティアナリストの役割。アクセシビリティアナリスト和田浩一」画像の右側には、インタビューに応じる和田の写真が掲載されている)
目の見えない世界から、デジタル庁を支える

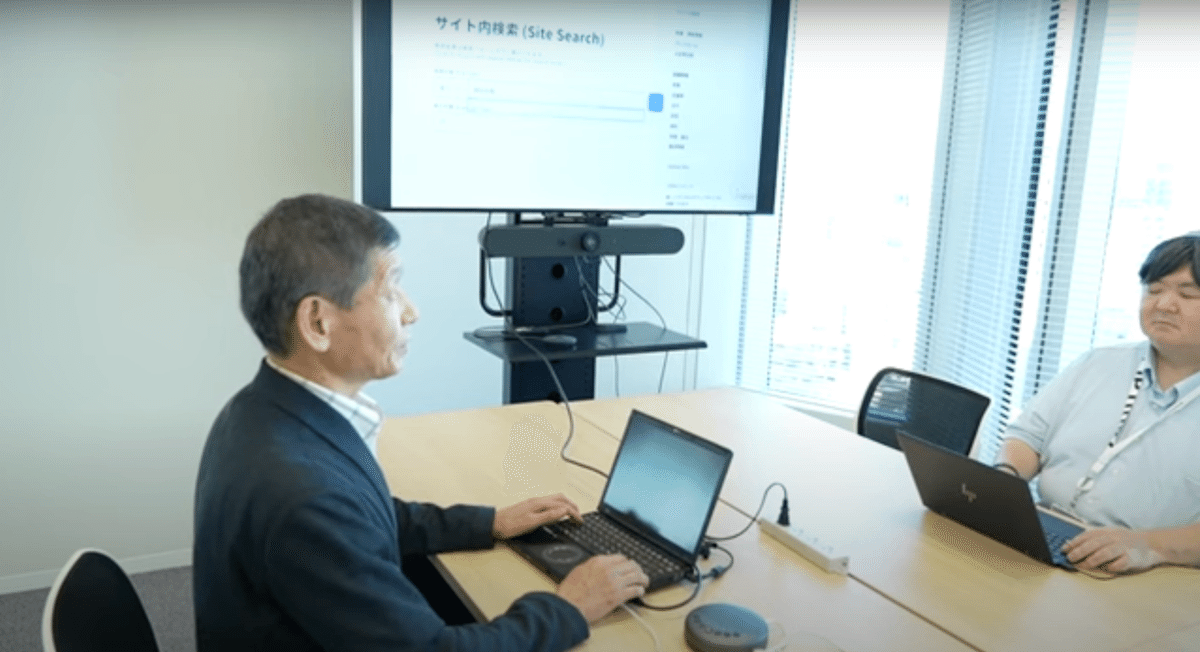
「重点計画2、カッコ表示カッコ、カッコ表示カッコ1......」
これは、視覚に障害がある人がウェブサイトを閲覧する際に利用するスクリーンリーダー(読み上げソフト)から発せられている音声です。
視覚に障害のある人がウェブの情報を得る時は、PCのキーボード操作でスクリーンリーダーを利用し、文字情報を音声にして出力しています。
スクリーンリーダーを使っているのは、デジタル庁アクセシビリティアナリストの和田です。
和田はデジタル庁のウェブサービスやホームページ、アプリなどのアクセシビリティのチェックや改善業務に携わっています。
和田:
わたしは14歳のときに、目の難病ということがわかり、30歳ぐらいで目が見えなくなりました。その後、盲学校の教員となり、約35年間教えていました。今はデジタル庁で、「アクセシビリティアナリスト」として働いています。

「ウェブアクセシビリティ」が果たす役割とは
「アクセシビリティ」とは、製品、システム、サービス、環境および施設が、特定の利用状況において、特定の目標を達成するために、ユーザーの多様なニーズ、特性および能力で使える度合いと定義されています。
一般には、製品やサービス、施設などの利用しやすさに用いられています。
インターネットにも、「ウェブアクセシビリティ」という言葉があります。障害の有無や程度、年齢や利用環境を問わず、誰もがウェブで提供されている情報やサービスを利用できること、またはその到達度を意味します。
ウェブアクセシビリティについて、和田はこう語ります。
和田:
ウェブサイトのページには文字、ロゴ、画像などさまざまな要素があります。その中で、掲載されている画像の内容を文字で説明しているページは、視覚に障害のある人にとって非常にありがたいです。
たとえば、地図が代表的です。地図の情報は画像として掲載されていますよね。ただ、地図画像だけではなく「最寄りの駅から何メートル歩いたら、右折して」と、少し情報を添えるだけで、目的地までのルートがとてもわかりやすくなります。
駅や施設の名前、距離がわかれば、出発地から目的地までどう行けばいいのかをイメージできます。このように言葉・文字として、画像の情報を提示してもらえることは、非常に助かっています。
視覚に障害のある人が、情報を収集しやすいウェブサイトとは

視覚に障害のある人が、ウェブサイトから情報を得たい場合、スクリーンリーダーというプログラムを使うことができます。
これを用いると、パソコンやスマートフォンの画面に表示されている文字を音声として届きます。実際の使い方を和田に聞きました。
和田:
スクリーンリーダーを利用し、ホームページを能率よく読むためには、キーボードのショートカットキー使って、ジャンプ機能を用います。
見出しの部分だけをジャンプする「見出しジャンプ」のほか、リストだけをジャンプしたり、表だけをジャンプしたり、ボタンだけをジャンプしたりすることができます。
また、スマートフォンの場合は指を滑らせて1行ずつ送る「タッチジェスチャー」という方法で読んでいます。
では、ウェブアクセシビリティを高めるためには、どのような工夫が必要なのでしょうか。和田が説明します。
和田:
たとえば、ウェブページ上に写真やイラストなどの画像があると、その存在をスクリーンリーダーが読み上げます。
これは代替テキスト「ALT(オルト)」というものです。画像にALT属性の説明が設定されていると、スクリーンリーダーが読み上げるので、画像の内容がわかります。
ALTとは、ロゴ、イラスト、写真など画像の内容を説明するテキストです。ALTの説明が画像に入力されていない場合は、スクリーンリーダーで音声の読み上げができません。
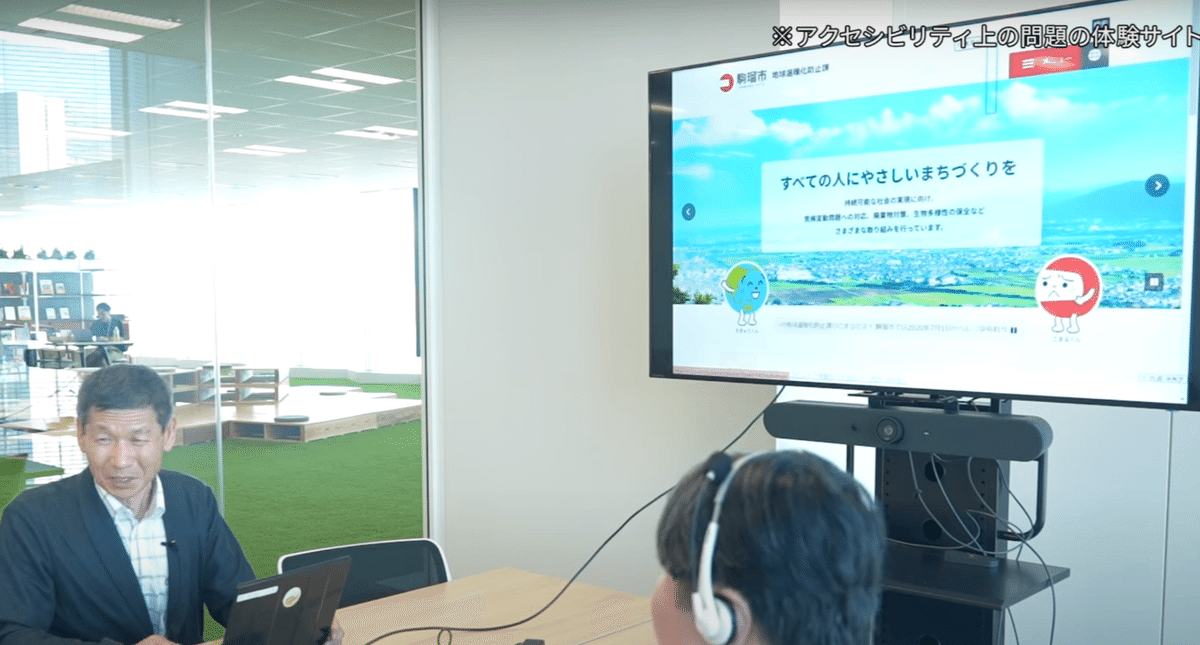
ウェブサイト上で、ページを開いたり読んだりしていると自動再生される動画も視覚に障害のある人にとっては情報収集を難しくしています。

和田がインタビュー中に紹介したウェブサイト(アクセシビリティ上の問題を体験できるウェブサイト)のページでは、動画が自動再生されてしまいました。
また、動画の音がスクリーンリーダーの読み上げ音声と重なり、スクリーンリーダーの音声が聞き取りずらくなってしまいました。
和田はこう語ります。
和田:
視覚障害者としてはサイト上の情報を得る上で問題になってしまう。自動的に音声が再生されたりしない設計をしていただけるとありがたいです。
目が見えなくても自治体の行政手続ができるような社会へ

今の時代、インターネットがインフラとなり、ウェブサイトでの情報発信が当たり前になりました。
一方で、そんな時代だからこそ、情報を発信する一人一人に「情報障害」がある人の存在を知ってほしいと和田は語ります。
和田:
情報を発信する一人ひとり、情報アクセシビリティの担保が求められるシステムに携わる方には、目が見えなくて、情報を得る上で障害のある人のことを、実感として知っていただきたいという気持ちがあります。
そして、アクセシビリティを改善することで、視覚に障害のある人が喜んで使うことも伝えていきたいです。
「社会」というものは、いろいろな人が集まってできています。その中には、目が見えないため読み書きができず、行政手続が簡単にはできない人もいます。
これからは、それを当たり前に提供するのではなく、目が見えない人でも手続ができるようなシステムになればいいですよね。デジタルはそのための手段の一つです。
和田は、こう続けます。
和田:
不便なことに気付いたら、それを解決することで、「みんなで世の中を便利にしていこう!」という気風が広がるといいですよね。
たとえば、「見えないことが不便」とは、具体的にどういうことなのか。歳を取れば、どのようなことが困るのか。こうした具体的な課題から、「課題を解決して、あらゆる人にとって便利なものにしていこう!」と。
みんなが一緒に、楽しみながら便利さを追求できる世の中になるといいなと感じています。
人と人がつながり、より幸せになれる社会。充実し、自分らしく力を発揮できるような社会につながるといいなと思いますね。
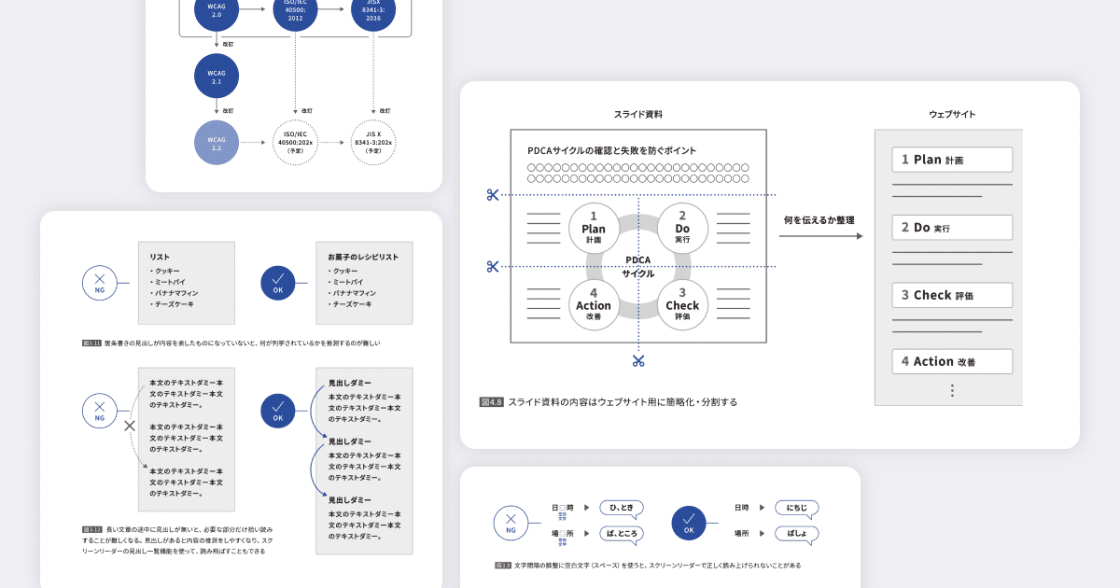
さいごに:ウェブアクセシビリティ導入ガイドブックのご紹介

デジタル庁では「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的に「ウェブアクセシビリティ」の向上に取り組んでいます。
その一環として、ウェブアクセシビリティに初めて取り組む行政官の方や事業者向けに、ウェブアクセシビリティの考え方、取り組み方のポイントを解説する、ゼロから学ぶ初心者向けのガイドブックを公開しております。優しいサービスのつくり手になる一助として、ぜひご活用ください。以下のリンクからご確認いただけます。
※本記事は、以下のデジタル庁YouTubeチャンネルの動画をもとにnote記事として再構成したものです。
(※動画のサムネイル画像の説明。動画タイトル「目が見えなくても手続ができる社会をつくる。ウェブアクセシビリティを改善する方法」サムネイル画像はインタビューで「充実し、自分らしく力を発揮できるような社会につながるといいなと思いますね」と語る和田の写真)
◆アクセシビリティチームの取り組みを紹介するデジタル庁noteの過去記事
デジタル庁アクセシビリティチームのこれまでの取り組みを紹介する記事です。以下のリンクからご確認ください。

