
やさしいサービスをすばやく届ける、デザインシステムの取り組み
デジタル庁サービスデザインユニットでは、一貫したデザインや操作性でウェブサイトやアプリを提供するための仕組み「デザインシステム」の構築に取り組んでいます。
デジタル庁発足から1年が経ち、ようやくデザインシステムの基礎が整いつつあります。この夏には、デジタル庁内のいくつかのプロジェクトでデザインシステムの適用が始まりました。
わたしたちの活動をもっとオープンに知ってもらいたい!という想いを込めて、デザインシステムの取り組みの近況をお伝えします。
サービスデザインユニットの役割
2021年9月のデジタル庁発足後、本格的なサービスデザインの体制づくりのためにサービスデザインユニットが立ち上がりました。
最初はたった3名のデザイナーしかいませんでしたが、1年を経て、CDO(チーフデザインオフィサー/最高デザイン責任者)をはじめ、コミュニティマネージャー、アクセシビリティアナリストなど多様な専門人材が参画し、ようやくチームらしくなってきています。
わたしたちは、デジタル庁の掲げるミッション「誰一人取り残されない、人に優しいデジタル化を。」達成のため、「サービスデザインの推進」や「サービスデザイン基盤の整備」などのいくつかの目標を重視しながら、日々活動しています。
デザインシステムとは何か
デザインシステムは「さまざまなウェブサイトやアプリで、一貫したデザインをユーザーに提供するための仕組み」です。
デザインの基本的な考え方(原則)と、それを具体的に示した「スタイルガイド、パーツ、テンプレート等」で構成されるのが一般的です。
政府での導入のメリットとして
さまざまなウェブサイトやアプリのデザインが同じ見た目、同じ操作で使える:つまり、わかりやすく使いやすい行政サービスが提供できる
使いやすさに十分配慮されたデザインを使って検討を始められる:つまり、使いやすさの品質が底上げできる
検討、開発、管理にかかる時間が短縮できる
利用者へのサービス提供までの時間が短縮できる
などが挙げられます。
デザインシステムは日本政府だけではなく、諸外国政府でも導入されています。日本政府のように使いやすいウェブサイトやアプリの提供と、開発の効率化を目的にしているのはイギリス、アメリカ、シンガポールなどです。
検討の経緯について、詳しくは「デザインシステム勉強会を開催しました」でご紹介しています。
目的は「より使いやすく、より速く」の支援
なぜ日本政府でもデザインシステムの導入は必要なのでしょうか?
① 誰もが利用できること(アクセシビリティ)
② 使いやすいこと(ユーザビリティ)
のふたつの品質をすばやく高めるためです。たくさんある行政ウェブサイトやアプリの品質を高めていくには、専門家や実務担当者が持つ知見を集約し、基準を作っていく必要があります。
これまで日本では、政府のサービス開発は各省庁が個別に担当することがほとんどでした。個々の動きが速くなる一方、品質がばらついたり、知見を共有しにくくなります。結果的に、サービスの操作性や見た目がばらばらで、ユーザーが迷ってしまうような表記、表現、構造が発生しやすい状態となっています。
デジタル庁では、さまざまなプロジェクトの開発・デザインの過程で得られた知見を集め、デザインシステムとして各省庁に提供することで、前述のようなデメリットを補おうとしています。
特色は、行政サービスデザインの「推進」も担うこと
現在、デジタル庁のデザインシステムは、ふたつの要素から構成されています。
・プロセス:どのようにデザインを導入すべきかの手引き。導入タイミングや調達仕様書への書き方など。
・アセット:すぐに使えるデザイン素材。アクセシビリティ基準を達成したカラー、フォント、ボタン、入力フォームやそれらを使った画面テンプレートなど。
サービスデザインユニットは、人が増えたとはいえ、10名超の少人数体制です。それに対して、府省庁の中には無数のシステムが存在し、サービスデザインを初めて取り入れるプロジェクトも多数あります。
今あるデザインシステムだけでは根本的に解決できない課題が多く、参画するメンバーがいちからプロセスやデザインを検討するケースが多いのが現状です。
それでも、デザインシステムの活用を呼びかけているのには理由があります。「サービスデザインの推進」を担うためです。
デジタル庁には官民問わずサービスデザインに意欲的なかたが多く、定期的に開催している「デザインシステム勉強会」にも多くの職員が参加してくれます。
デザインシステムって何?をきっかけに、デザインが何の役に立つのか、どのように活用していけるのかが伝わり、さまざまなプロジェクトとサービスデザインユニットの協業が生まれています。
新マイナポータルでの活用例:デザインのすばやい試作
現在の適用対象は「デジタル庁が管轄しているウェブサイトやアプリ」です。その中でも、生活の中で使用頻度の多いサービスに適用を始めています。

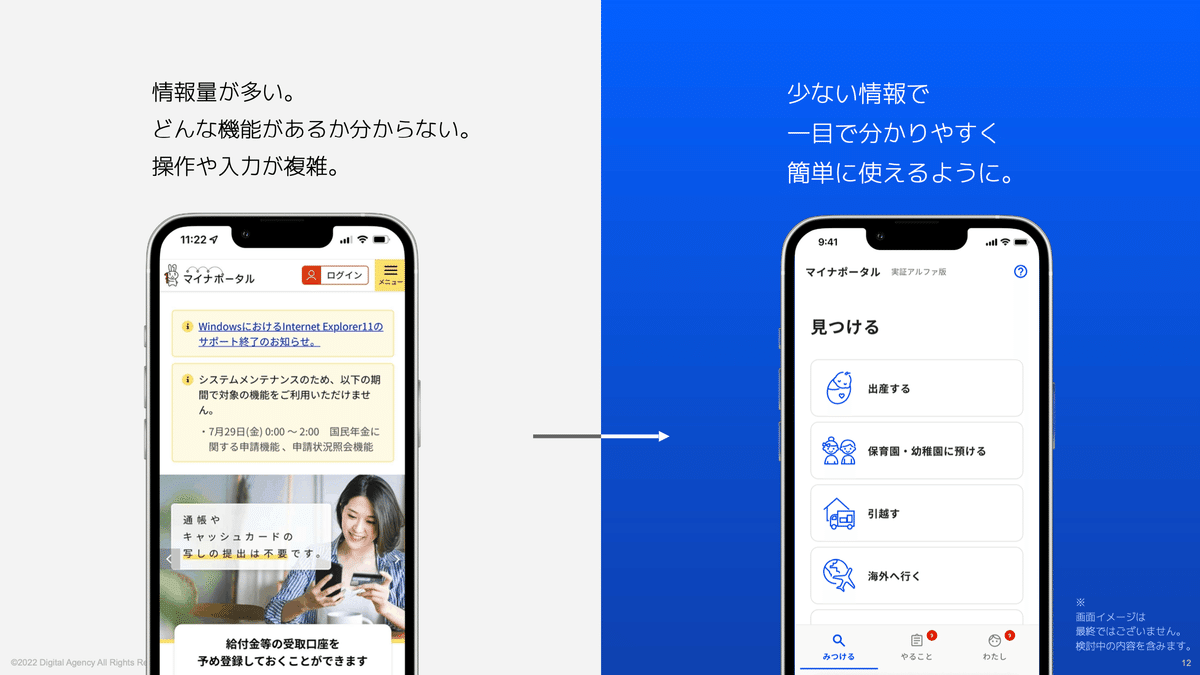
2022年8月1日、デジタル庁は行政サービスのオンライン窓口である「マイナポータル」の使いやすさ向上のための取り組み予定を発表しました。
発表の際に紹介した新しい画面デザインは、デザインシステムを活用して作られた試作の一部です。あらかじめ用意された色やパーツを用いて、試作をすばやくおこなうことができました。
この資料からおわかりいただけるように、視覚的に見えたほうがどう変わるのか理解しやすいですよね。
民間人材と行政人材が一緒に働くデジタル庁では、専門知識も仕事の進め方も異なるメンバーが大勢サービスデザインに関わっています。
試作は、多様なメンバーの中で「こんな体験を目指したい」という共通認識を作るために用いたり、「こんな風に変えられたら課題が解決できるかもしれない」などの議論を円滑にする大切な役割を担います。
試作をはやく作れるということは、デザインが多くの人の目に触れ、議論を生み、共通認識を作るサイクルをより多く回せるということでもあります。
いまはデジタル庁内から適用がはじまったばかりですが、いずれ府省庁の外へも公開できるように準備を進めています。地方自治体からの適用のご相談もあり、今後利用がしやすくなるように対応をおこなう予定です。
「より良い行政サービスデザインづくり」に誰でも参加でき、誰でも共有の知見を活用できる、そんなデザインシステムにしてゆきたいと考えています。
新しい仲間を募集しています
デザインシステムをはじめ、さまざまなプロジェクトで協業してくださるデザイナーを募集しています。
デザイン職の募集要項は以下をご覧ください。
ご意見・ご要望はデジタル庁ウェブサイトよりお寄せください。
◆デジタル庁の中途採用に関する情報は以下のリンクをご覧ください。
◆これまでの「デジタル庁の職員/チーム紹介」記事は以下のリンクをご覧ください。

