
デザインシステム勉強会を開催しました
デジタル庁では、将来的に省庁サイト等への適用も視野に入れた「デザインシステム」の構築を行っています。
その一環として、デザインシステムについてのご意見をいただくため、7月29日に有識者を集めたデザインシステム勉強会を開催しました。
デザインシステムとは?
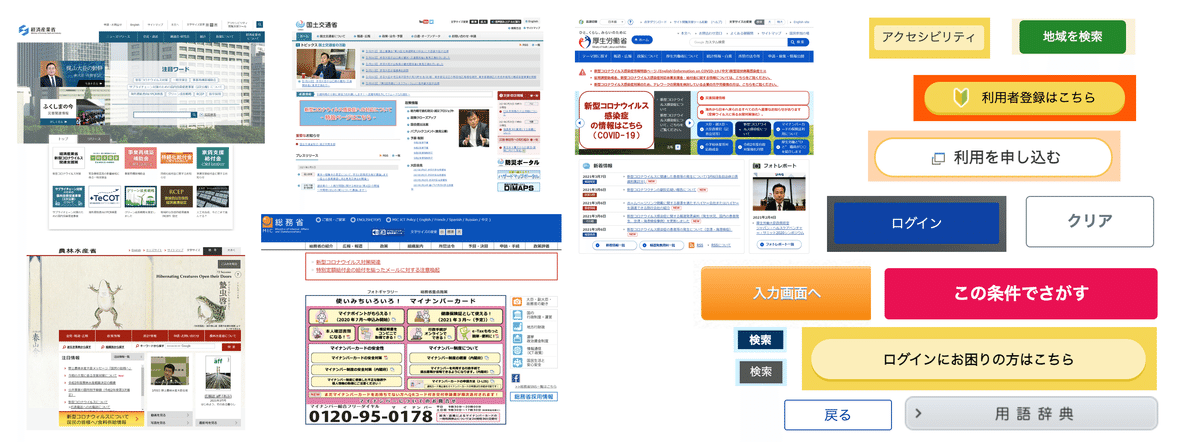
現状、各省庁の Web サイトは個別に構築されており、各 Web サイトの情報構造や見た目がそれぞれ異なっています。

利用者にとっての使いやすさ・求める情報へのたどり着きやすさ、また開発の効率化・管理コスト削減の観点で改善の余地が大きいと考えています。
その解決に向けて、デザインやコンテンツ構成等の標準化・統一化を図るためのデザイン原則案を策定することが、「デジタル社会の実現に向けた重点計画」にも定められました。

「各府省庁のウェブサイトのデザインやコンテンツ構成等の標準化・統一化を図る。令和3年 (2021年) 秋までに、各府省庁のウェブサイトのデザイン原則案を策定し、今後設置予定のデジタル庁ウェブサイトにおいて当該原則案の検証を実施する。」
ここで書かれている「デザイン原則案」は、サービス開発の分野では一般的に「デザインシステム」と呼ばれています。
デザインシステムとは「あるべきデザインを一貫性をもってユーザーに提供するための仕組み」です。
具体的には、デザインを作成する際の考え方としての「デザイン原則」や、フォントや色の種類、ボタンやフォームなどのコンポーネントが定義されている「UI ライブラリ」、それらを運用するためのルールなど、さまざまな構成要素を含んでいます。

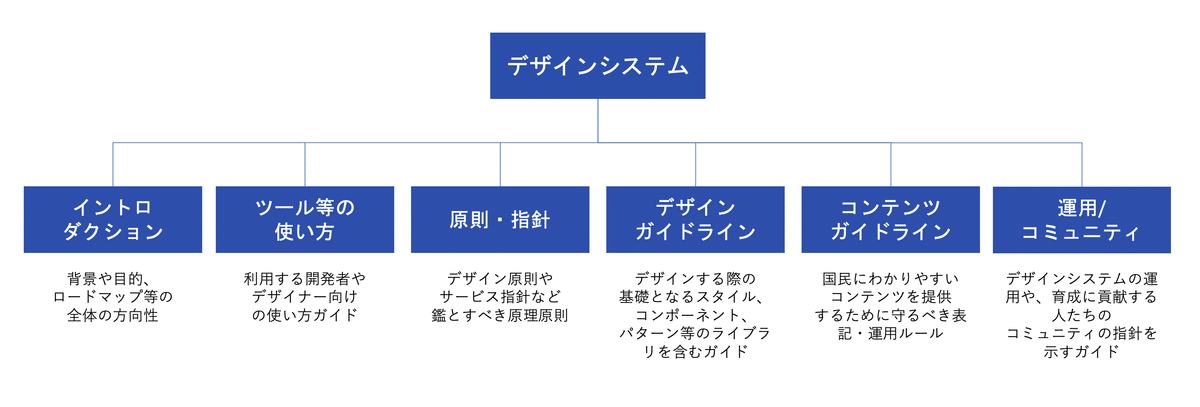
デザインシステム構成の一例。デザインシステムはイントロダクション、ツール等の使い方、原則・指針、デザインガイドライン、コンテンツガイドライン、運用/コミュニティの6つの要素で構成されています。
デザインシステム導入のメリット
デザインシステムの構築・適用により、次のような効果が期待されます。
・各サイト・サービスを通じて一貫した体験を提供できる
標準化されたコンポーネントを用いてUI設計が可能になる。
・開発コスト・管理コストが抑えられる
フォントや色、デザインパーツの組み合わせ等がライブラリとして提供され、再利用できる。
・利用者へのサービス提供までの時間短縮
サイト・サービスごとにデザインを個別作成する必要がなくなる。
政府が提供する Web サイトやサービスは一度つくって終わりではなく、継続してメンテナンスされていくものです。継続的にデザインを管理する点においても、デザインシステムの適用は有用だと考えています。
デザインシステム勉強会の開催
省庁のあるべきデザインシステムを検討するにあたり「デザインシステム勉強会」という形で、デザインシステムやアクセシビリティに関する有識者のみなさま・関係省庁の方々を集め、議論を行いました。
議題
1. デザインシステムの目的・位置付け
2. 今後の共創方法
勉強会メンバー(敬称略)
Alan Dávalos(LINE)、Ihara Atsuki(ミライロ)、Esben Groendal(Public Intelligence Japan・AIS)、狩野英司(AIS)、北野菜穂(IUMA/アスコエパートナーズ)、堺大輔(チームラボ)、椎谷ハレオ(チームラボ)、清水大輔(LINE)、鈴木辰顕(ヤフー)、高木祐介(自動処理)、Chika Masuda(AIS)、土屋尚史(Goodpatch)、畠山暖央(農林水産省)、廣橋孝紀(ヤフー)、深津貴之(THE GUILD, note)、水田敦士(ヤフー)、ゆうてん(ディーゼロ)、吉田泰己(経済産業省)、特許庁の方々等オブザーバーの皆さま
内閣官房IT総合戦略室、アクセンチュア、Fjord、Goodpatch


参加者のみなさまに、これまでの経験に基づいた貴重なご意見や知見の共有をいただきました。一部を抜粋します。
省庁のデザインシステムとして取り組むべきこと
• 省庁系サービスを作るときに苦労したのが「ボタンに表示する動詞をどうするか」。
申請・届出・申出・受理・認定・承諾など、法令用語上の用法が決まっているものがある。たとえばプッシュ通知の「通知」にしても、いわゆる行政の「通知」と混同される恐れがあり、工夫が必要であった。行政特有の用語をわかりやすく共通化することは大切である。
・コンテンツの表記において、分かりやすさと正確さを同時に担保するのが難しいといつも感じている。このためにも、附番登録のルールが必須だと考える。
行政制度・サービスの ID 体系は、各国デジタルガバメントとの比較・連携で基盤となるため、国際規格を取りに行くことまで視野に入れていきたい。
・世界標準の WCAG (ウェブコンテンツアクセシビリティガイドライン)の達成基準に関連するものがあれば「根拠」として参照してほしい。
• 将来的には、デザインシステムが反映された Web サイトの構築ツール・サービスがデジタル庁から提供され、各省が使えるようになると便利だと思う。
シンガポールでは Isomer というサービスでそのような取り組みを行っている。
・海外事例などを踏まえると、デザインシステムの導入を行う際には、各省庁の担当者あるいは最終的に導入して利用する人たちを巻き込むことが重要だと思う。
デジタルに関する専門性が高くない公務員についても、少しでも早く知見を持たせることが重要ではないか。
各社でのデザインシステム開発・運用の取り組み
• 継続性を考えた場合、メンテナンスの効率化の観点も重要である。
各サービスが違うオーナーによって開発されている中でどう同期していくのか、各社での取り組み事例を伺いたい。
・LINE では Design System を利用しているプロジェクトのメンバーの意見を元に、機能の追加やデザインの変更などを行なっている。
ただし、原則に違反するものや、UXやアクセシビリティの問題に繋がりそうなものは適用していない。
現在の仕様に大きな影響が出ない範囲で意見を積極的に取り入れている。
・ヤフーの業務システム向けデザインシステムは、様々な調査から知見を得ながら継続的な拡張をしている。
デザインコンポーネントの利用状況の計測を行なったり、デザインシステムを導入したプロダクトの満足度を調査したり、デザインシステムを導入しているプロダクトのプロダクトマネージャーやエンジニア、デザイナーへの聞き取り調査を行なったりしている。
・社外向けデザインシステムは SSOT (Single Source of Truth)* の概念で作成している。
例えばボタンひとつにしても様々なデザインパターンがあると思うが、パターンをゼロから作成するのではなく、ボタンコンポーネントのマスターデータを作成し、それらを参照・上書きしながら作成するようにしている。
このようにすることでルールの一貫性の担保やメンテナンスの効率化を図っている。
作成手順やデザインルールは社内であれば誰でも閲覧可能なドキュメントに記載したり、デザインファイルにアクセスできるようにしている。
また、誰でも改善ができるように、実際に改善案を作成してもらい、デザインシステムチームがレビュー・更新できる環境を整えている。
* Single Source of Truth; SSOT: データを一箇所にまとめてマスターデータとし、他の箇所はそれらを参照したり、編集できるような設計にすること
利用者・サービス提供者と共創していくには
• 全国民の7.4%は障害者であるため、有識者メンバーもその割合に合わせるのがよい。また、障害種別も様々である方がよい。
・各国事例を見ると、デザインシステムは GitHub を使ってオープンに共創を進めるケースもある。その際に、リポジトリに立てられた Issue や Pull Request を管理していくことが必要となる。
・GitHub は開発者には馴染みがあるが、ITリテラシーの低い人や小さな声をどのような方法で拾っていくのは課題である。メールや電話で受けた意見を GitHub の Issue に起票するまで持っていくか検討する必要がある。
• 「良いものはなにか」については意見が発散するが、「悪いものはなにか」については比較的意見は収束しやすい。悪いことはひとつずつ改善していくという姿勢だと意見はまとまりやすい。
これから作り上げていくデザインシステムは、利用者や提供者のみなさまと共に作り上げていきたいと考えています。
そのためにも、まずは必要最小限のデザインシステムの構築から始めています。今後の動向も引き続きお伝えしたいと考えていますのでどうぞよろしくお願いします。
◆デジタル庁の採用に関する情報は以下のリンクをご覧ください。
◆これまでの「デジタル庁の組織文化」の記事は以下のリンクをご覧ください。

